ブログを開設する際には【お問い合わせフォーム】を設置することが推奨されています。
お問い合わせフォームはプラグインを利用している方が多いと思いますが、当ブログはGoogleフォームを利用して作成しています。
 コロン
コロンどうしてGoogleフォームにしたの?
ブログを始めるときにたくさんのプラグインをインストールしてとても大変だったから、一つでも減らしたかったの



プラグインを使わないことでサイトが重くなることを防げるね
ここでは私のような初心者でも簡単に設置できたGoogleフォームでの【お問い合わせフォーム】の作り方をご紹介していきます。
- Googleフォームで「お問い合わせ」を作成
- WordPressにコードを貼り付ける
- 「お問い合わせ」の固定ページを設置
この少ない手順でブログにお問い合わせフォームを設置することが出きます。
お問い合わせフォームを作る(Googleフォーム)
グーグルアカウントを持っていれば誰でも無料でGoogleフォームを作ることが出来ます。
ここではGoogleクロームで作成している様子をご紹介していきます。
Googleフォームを作成
まずはGoogleアカウントにログインします。
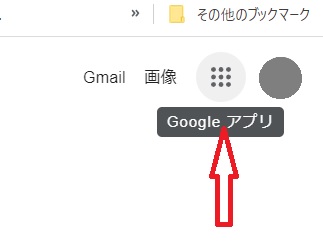
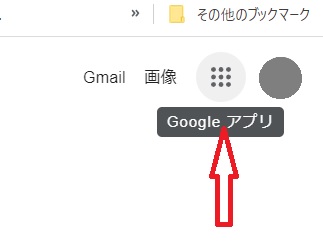
右上の方にあるGoogleアプリを開きましょう。


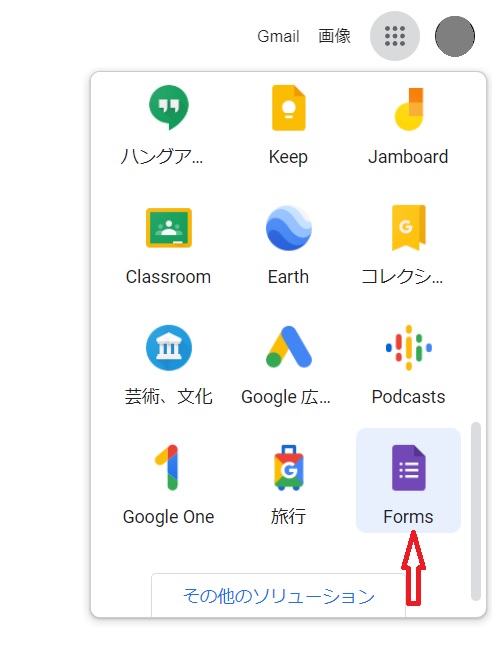
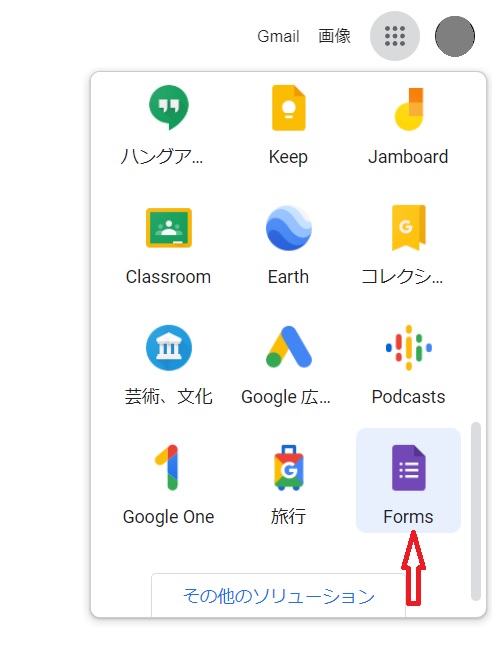
スクロールしてFormsのアプリアイコンをクリックするとGoogleフォームのトップページが開きます。


「新しいフォームを作成」の空白をクリック。


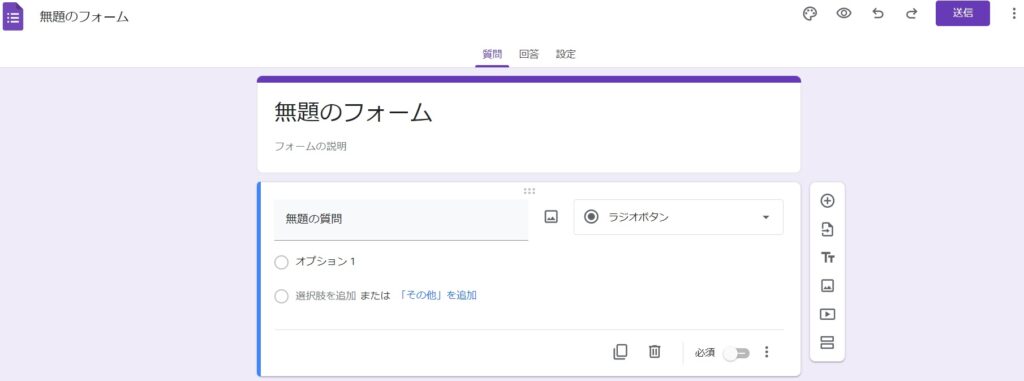
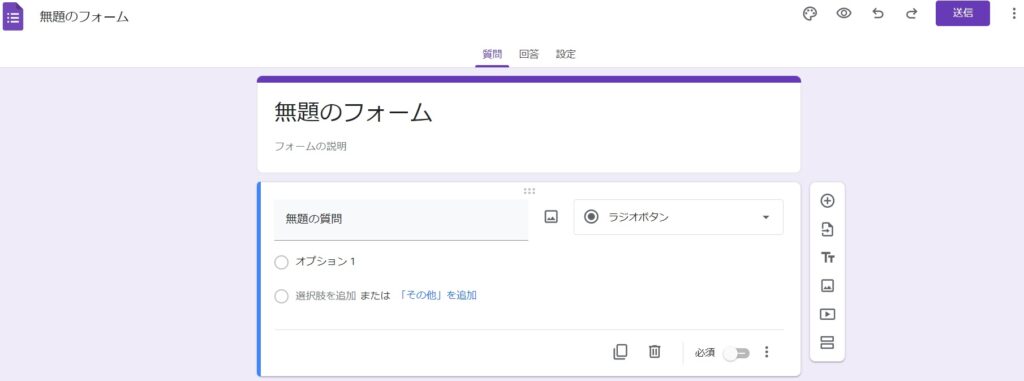
無題のフォームが開きます。


タイトル【お問い合わせ】の作成
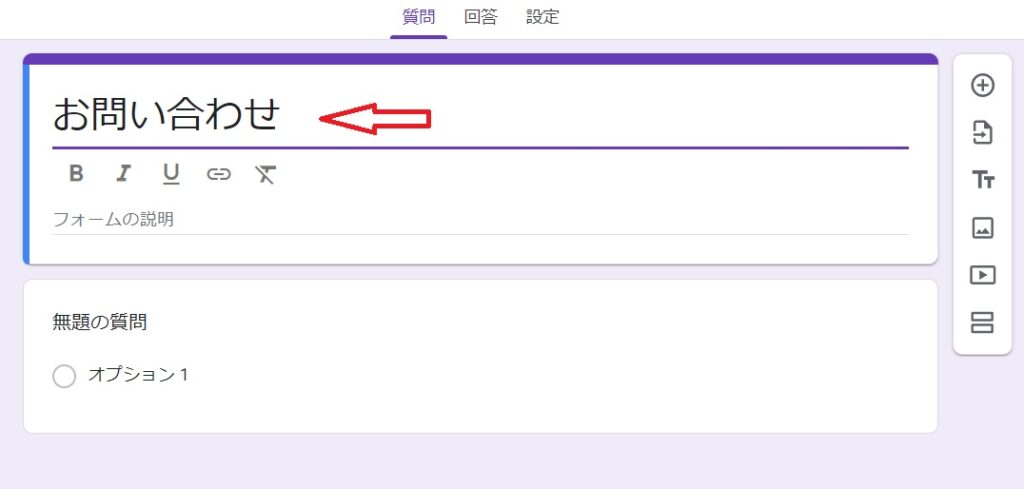
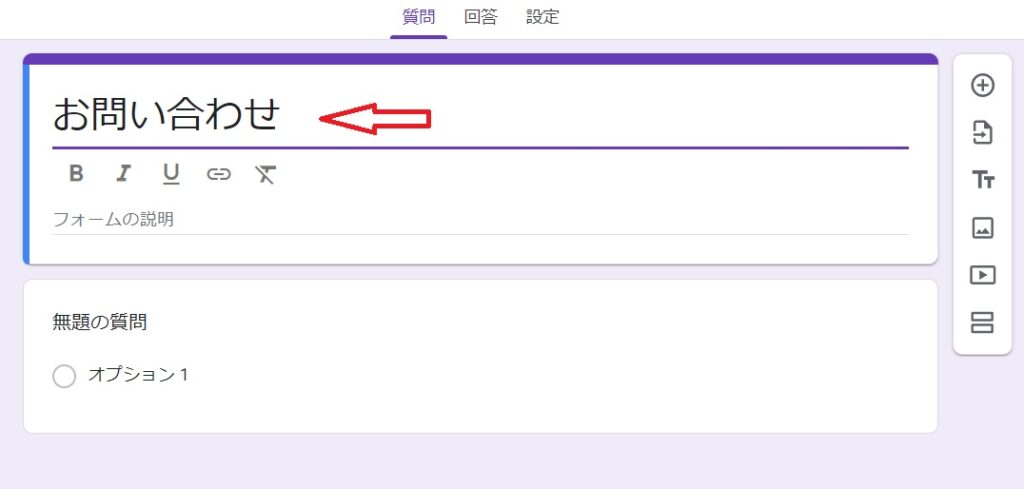
タイトルの「無題のフォーム」をクリックし「お問い合わせ」に変更します。
「お問い合わせフォーム」などでも良いです。お好みで。


タイトルの下の「フォームの説明」は何も記入しなくても問題ありませんが、「お問い合わせのある方は必要事項をご記入の上送信してください」などの文言をいれても良いかも知れません。
名前の項目を作る
次に名前の項目を作ります。
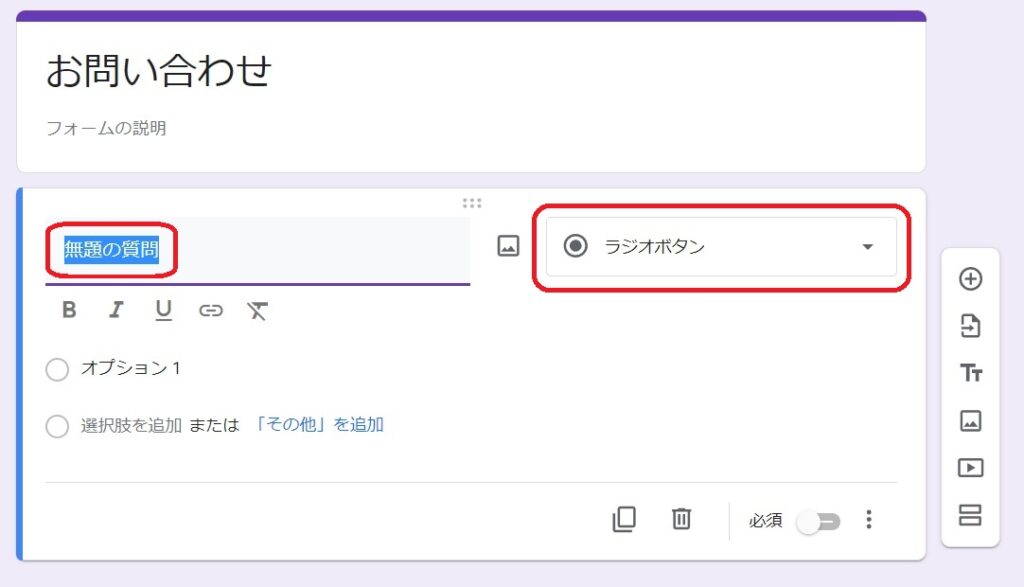
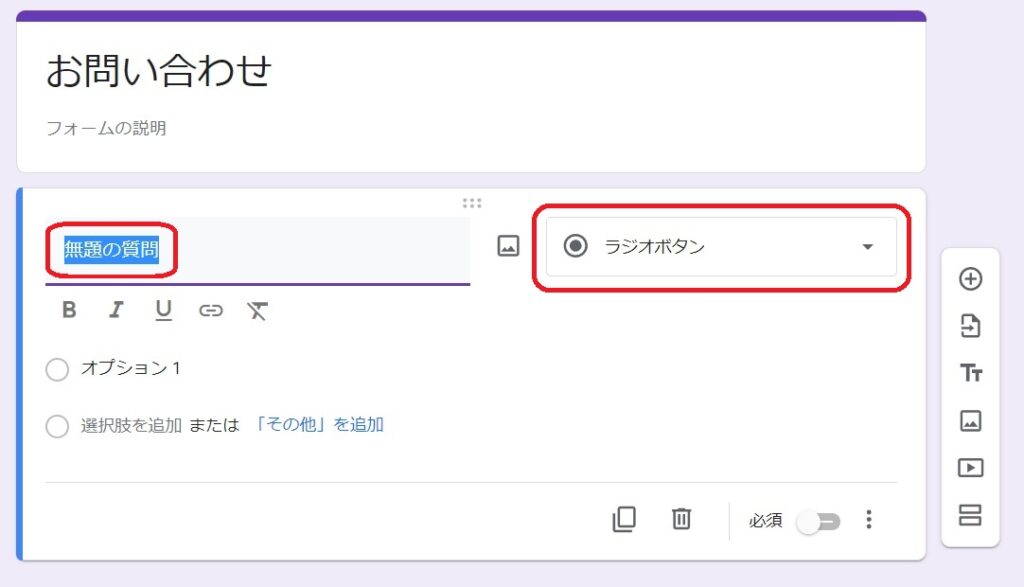
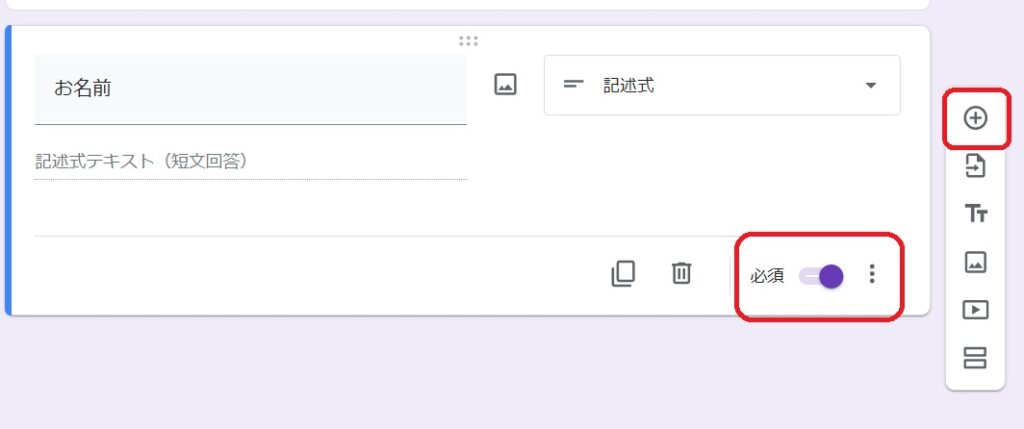
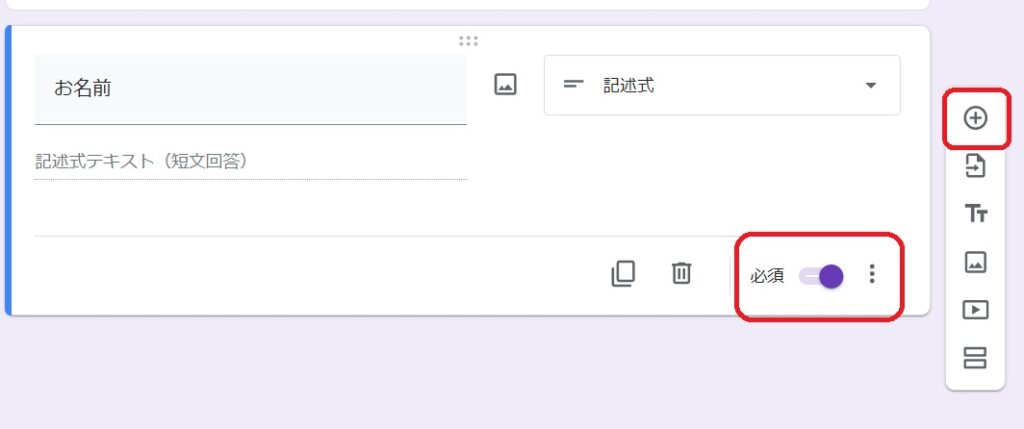
無題の質問をクリックすると次のような画面になるので「氏名」や「お名前」などに変更します。


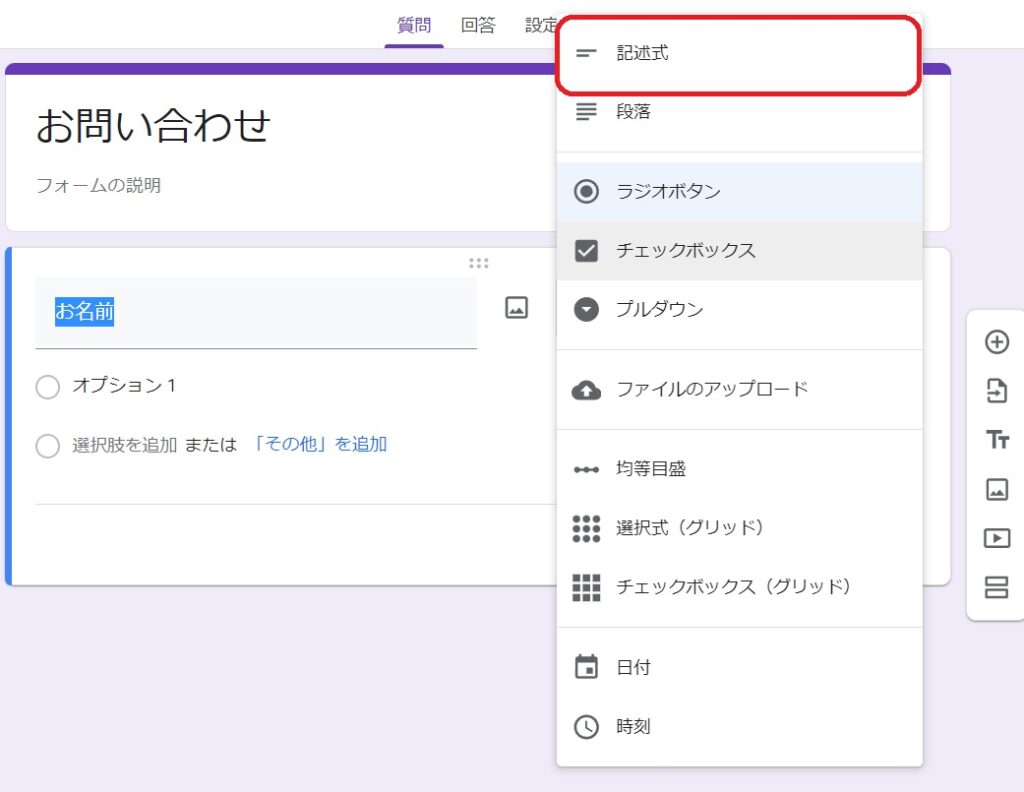
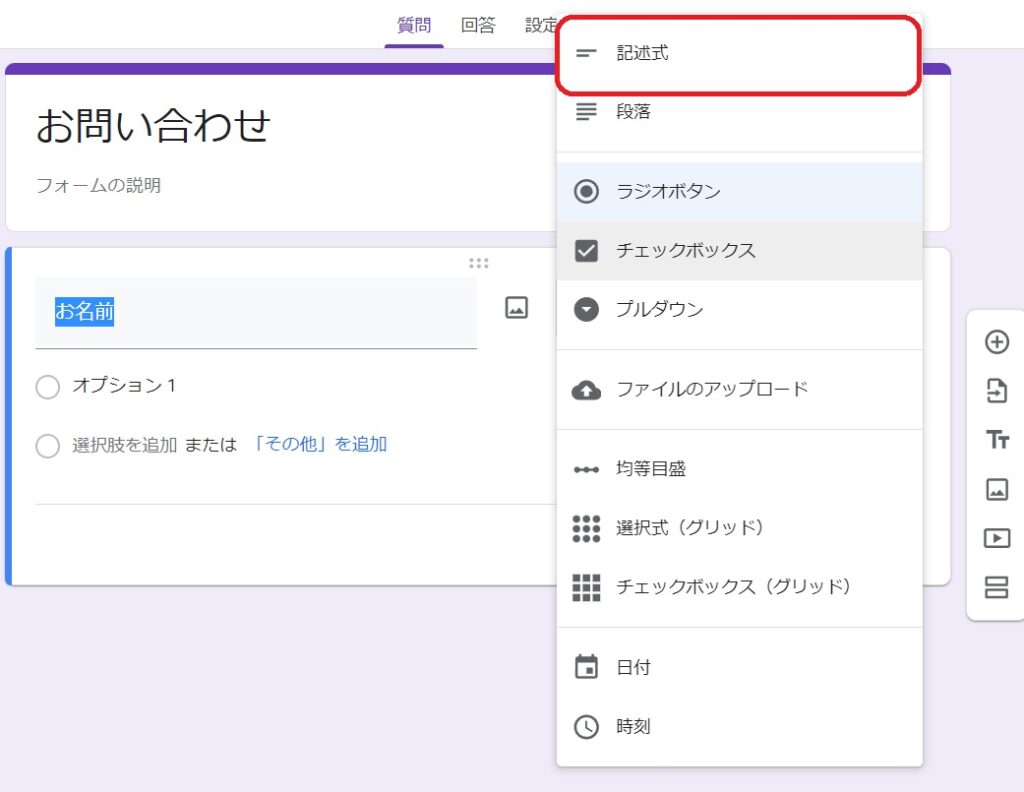
次に右側のラジオボタンをクリックし記述式を選択します。


名前を書いてもらうのは必須事項なので右下の必須をスライドしてオンにします。
次にメールアドレスの項目を追加するので右側の「⊕」(質問の追加)をクリックします。


メールアドレスの項目を作る
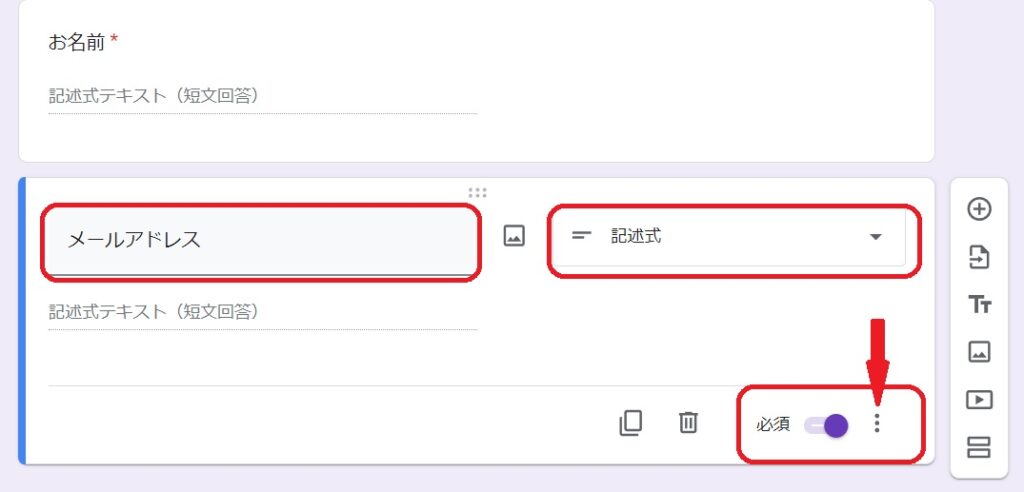
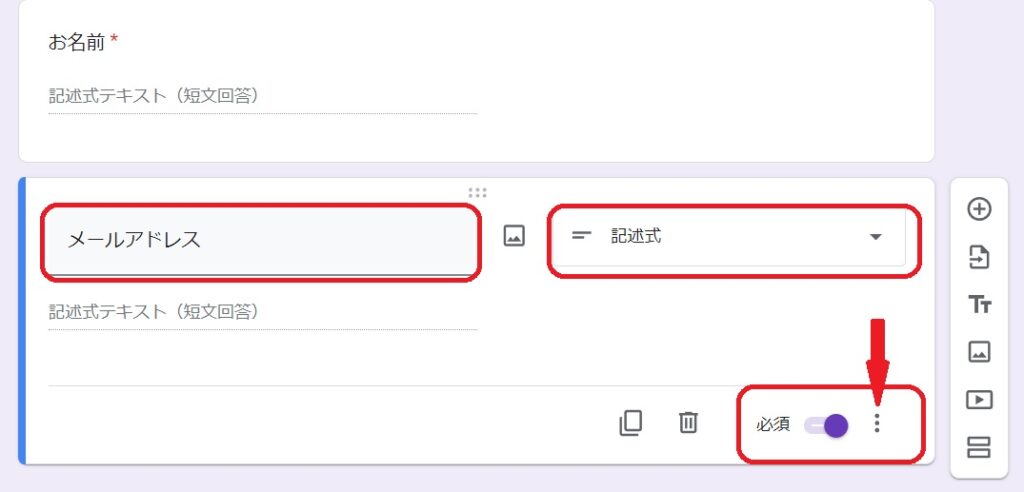
メールアドレスも名前と同様の手順で作ります。
- 質問→メールアドレス
- ラジオボタン→記述式
- 必須をスライド


メールアドレスの場合は、メールアドレス以外を記入するとエラー表示が出るように設定しておきましょう。
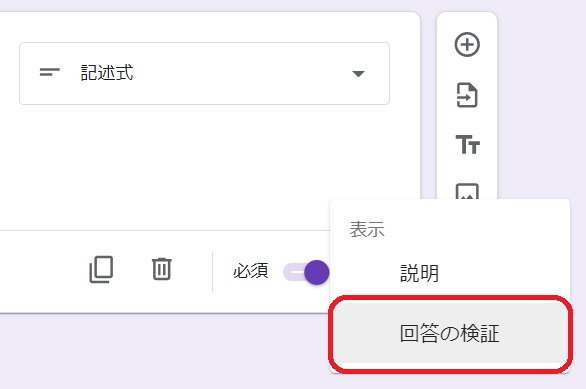
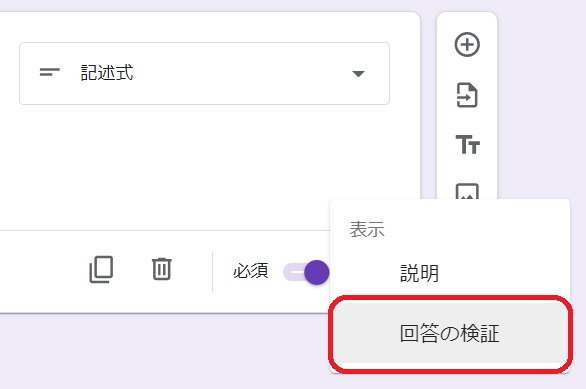
必須の横の3点リーダー「⁝」をクリック表示し、回答の検証をクリックします。


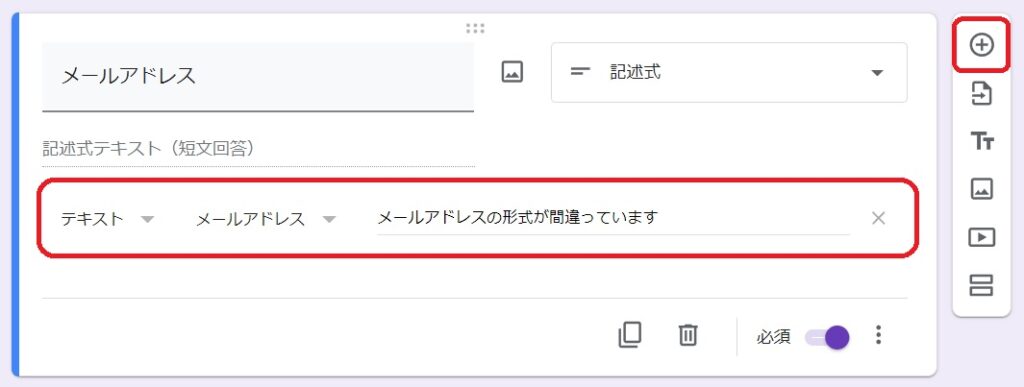
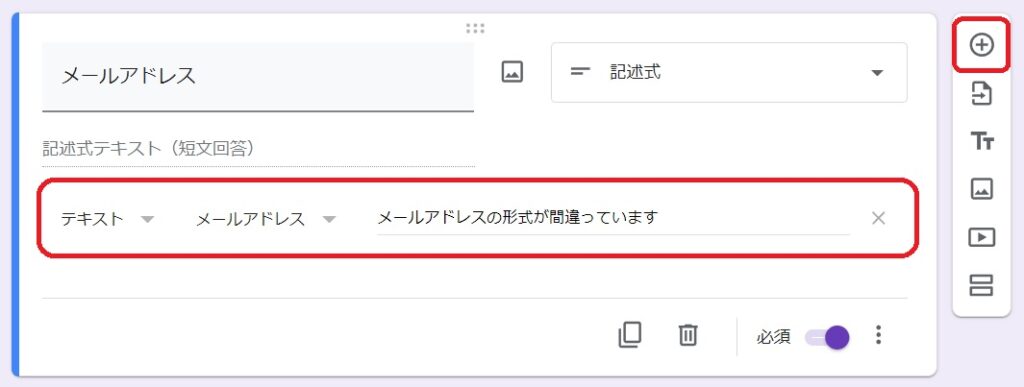
以下の項目をそれぞれ設定します。
- 数値→テキスト
- 次を含む→メールアドレス
- カスタムのエラーテキスト→メールアドレスの形式が間違っています


次にお問い合わせの内容記入欄を作成するので「⊕」(質問の追加)をクリックします。
お問い合わせ内容記入欄を作る
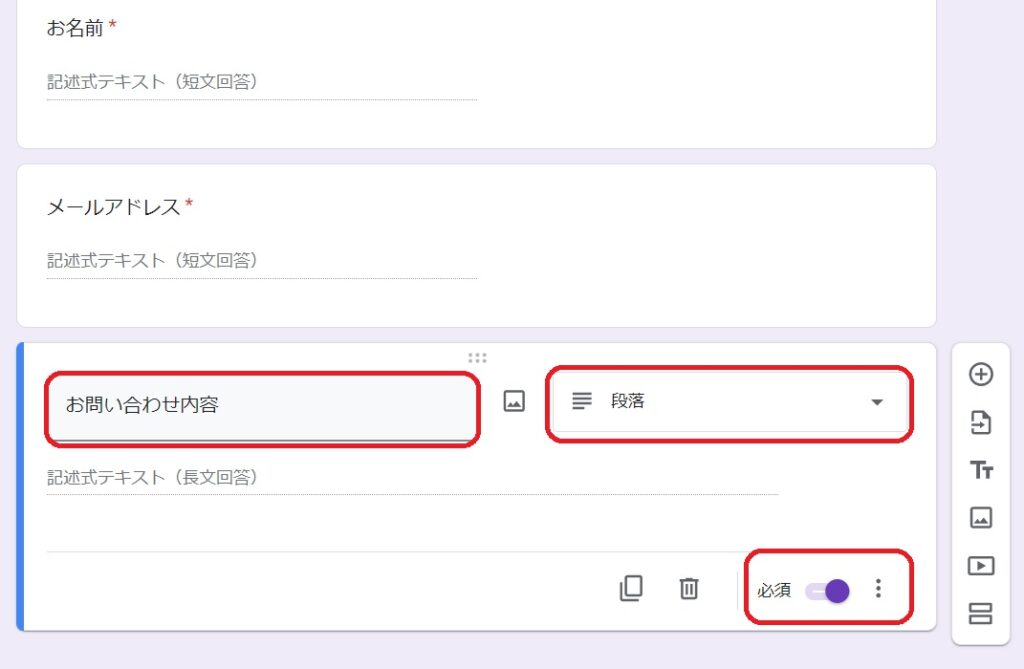
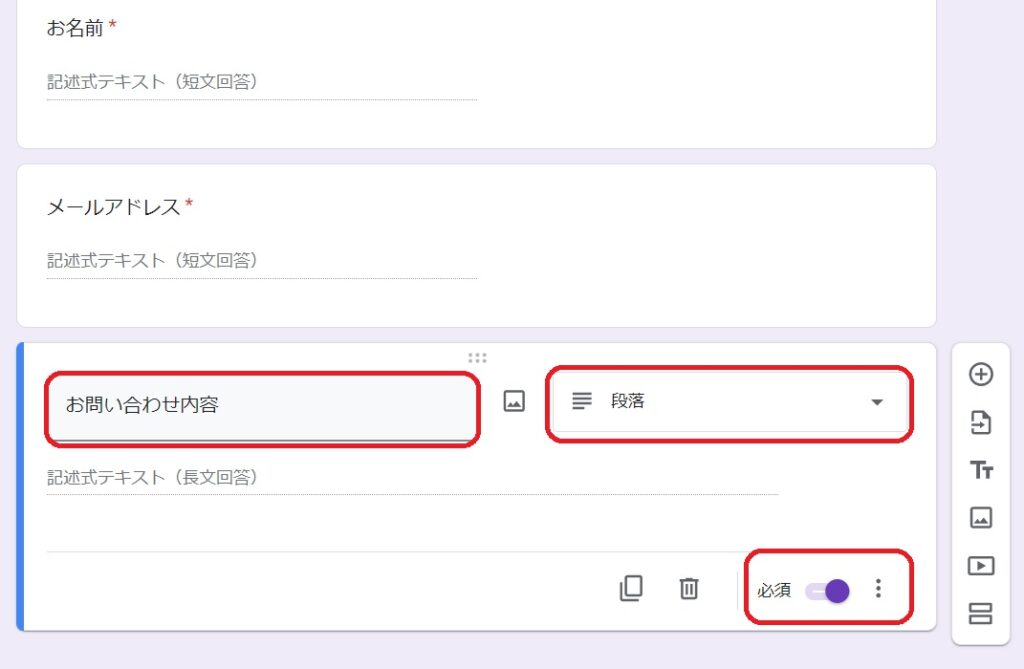
これまで同様にお問い合わせ内容記入欄を作ります。
- 質問→お問い合わせ内容など
- ラジオボタン→今回は段落
- 必須をスライド
これで長文の質問などを記入してもらえるようになります。


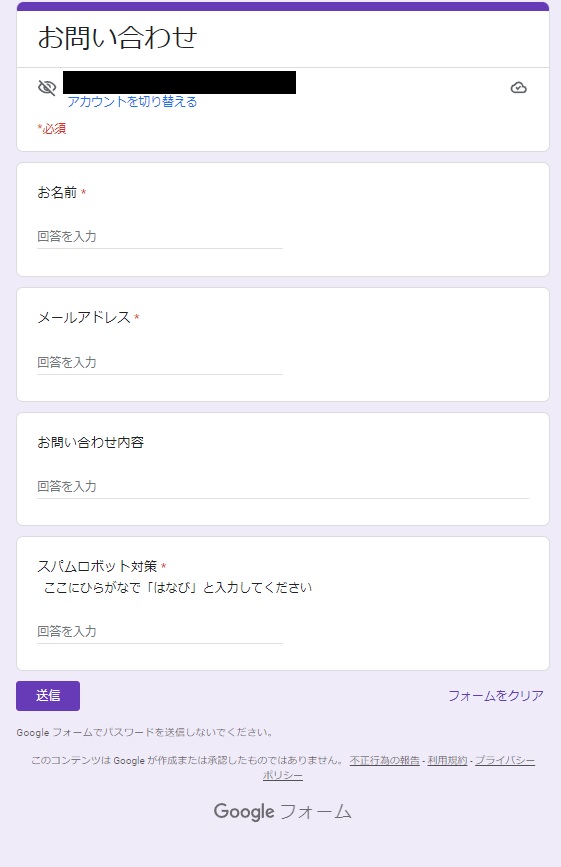
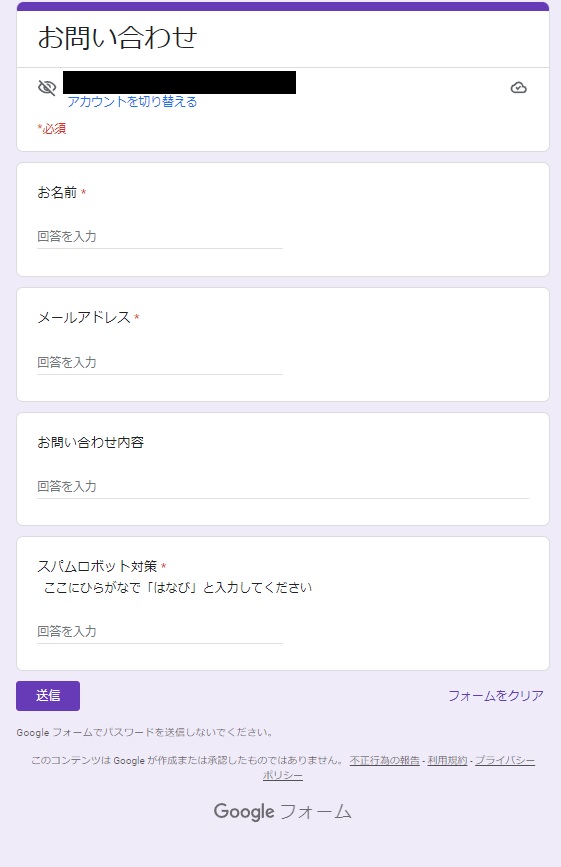
これで最低限必要な項目を設置したお問い合わせフォームの作成は完了です。
このままブログに設置して問題ありません。
これでOKの方はここをクリックして設置方法まで飛んでください。
スパム対策の項目を作る
スパム対策の項目を追加すると、外国のロボットの自動メッセージによるセールスなどのメールが送られてくるのを回避することができます。
ロボット以外にはほぼ効果がないのですが、それでも必要だと思ったら設置してくださいね
これまでと同様に質問を追加してスパムロボット対策の項目を作ります。
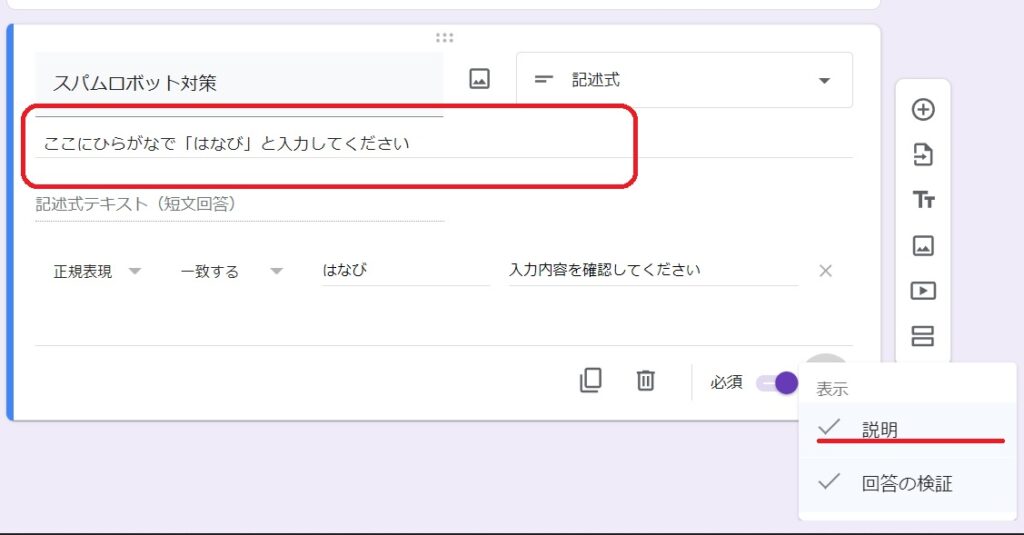
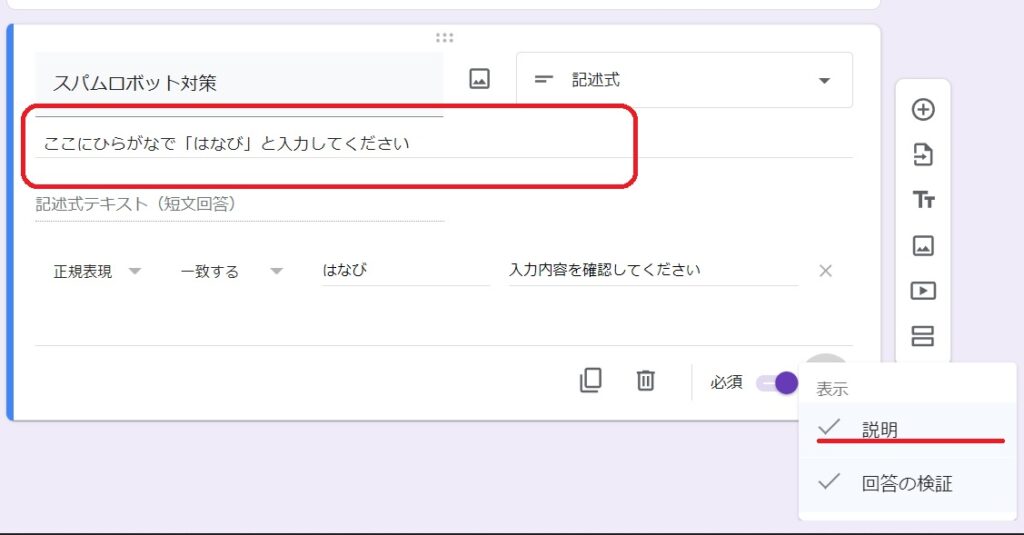
スパムロボット対策として当サイトではひらがなで「はなび」という文字を記入してもらうようにしています。
記入してもらう文字はひらがなかカタカナで5文字以内程度の文字列が良いと思います。
「ひよこ」「バス」などお好みの物を設定してください。
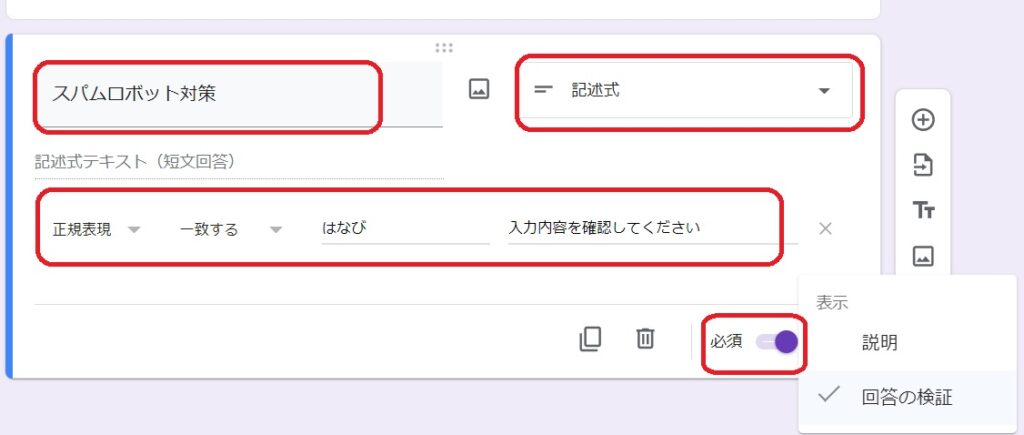
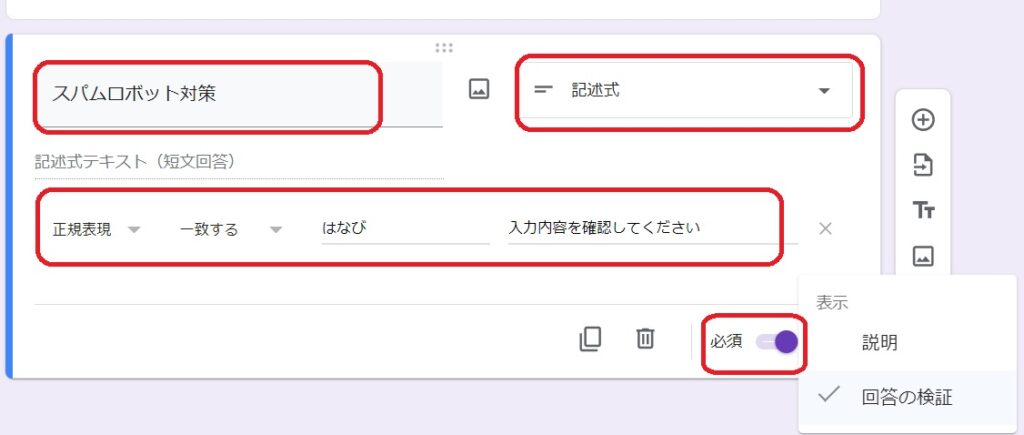
- 質問→スパムロボット対策
- ラジオボタン→記述式
- 必須をスライド
必須ボタン右横の3点リーダー「⁝」から回答の検証をクリック。
以下の項目をそれぞれ設定します。
- 数値→正規表現
- 次を含む→一致する
- パターン→はなび(ご自分で決めた文字列)
- カスタムエラーのテキスト→入力内容を確認してください


続いてもう一度必須ボタンの右横の3点リーダー「⁝」から説明をクリック。
タイトルの下に説明欄が出るのでここにひらがなで「はなび」(ご自分で決めた文字列)と入力してくださいと記入。


これでここに「はなび」と入力しないとフォームを送信できないことになります。
以上でスパムロボット対策入りのお問い合わせフォームの作成は完了です。
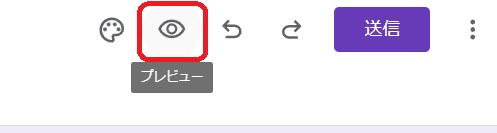
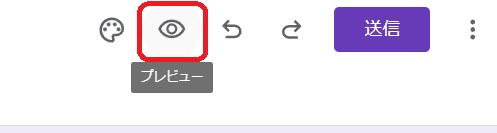
右上の目のマークをクリックすると作成したお問い合わせフォームのプレビューを見ることができます。




また、プレビュー左横のパレットのマークからテーマをカスタマイズできます。
ヘッダー画像を設定出来たり、色を変えることが出来ますので興味のある方はやってみてください。
セキュリティについて詳しく知りたい方は以下ののサイトなどを参考にしてみてください。


Google reCAPTCHAでスパム対策を設置する方法は以下のサイトなどを参考にしてください。


送信後のメッセージを設定
フォームが送信された後に表示させるメッセージを設定することが出来ます。
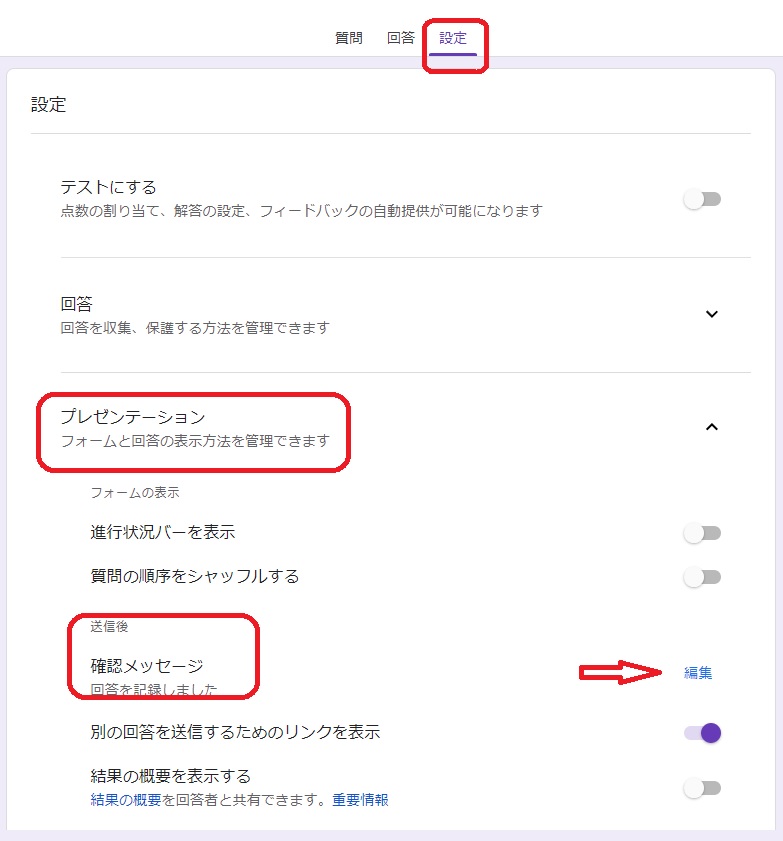
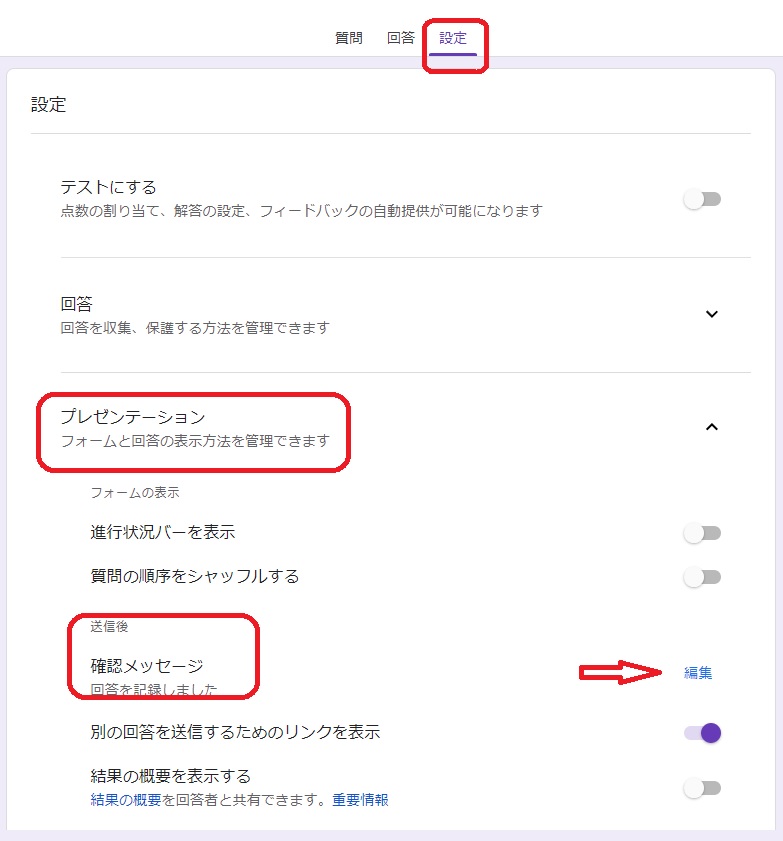
- フォーム上部の設定をクリック
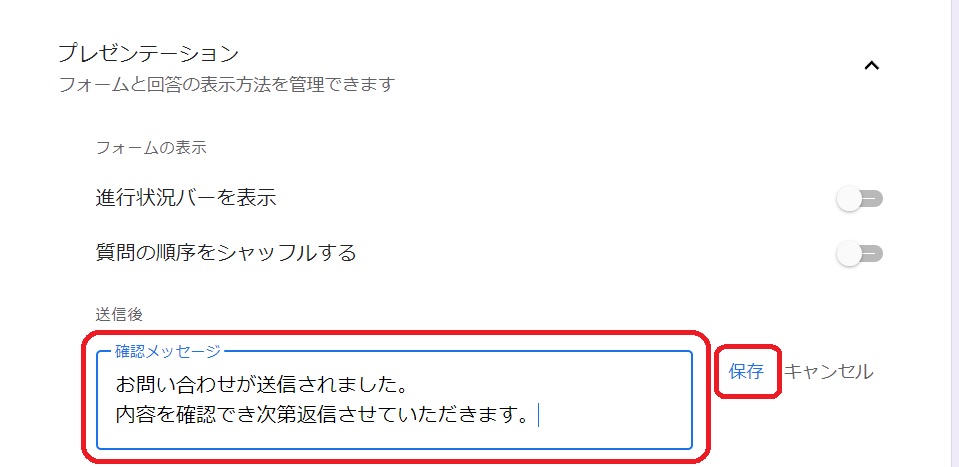
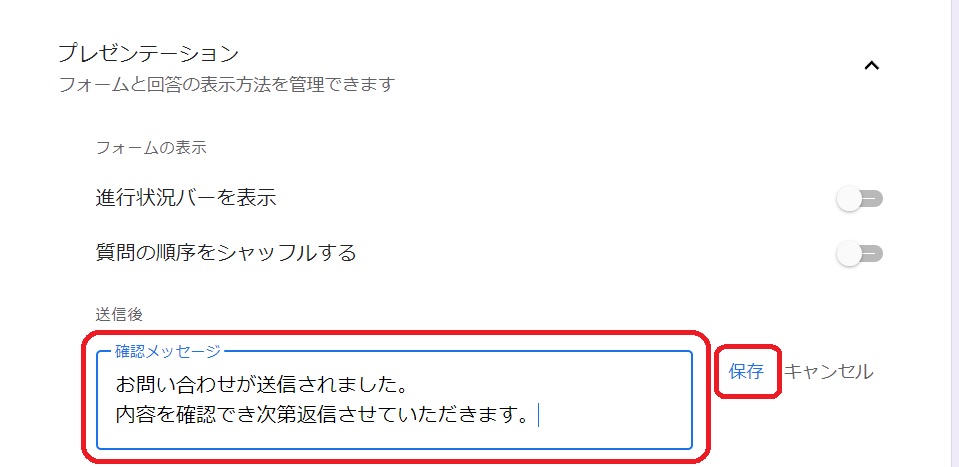
- プレゼンテーションの確認メッセージの編集をクリック


確認メッセージを編集します。
「お問い合わせが送信されました。内容を確認でき次第返信させていただきます。」などのメッセージで良いと思います。
編集後保存します。


以上で送信後のメッセージが表示されるようになります。
お問い合わせフォームをWordPressに設置する
次にWordPressにお問い合わせフォームを設置していきます。
コードをコピーする
右上にある送信をクリックします。


送信方法の「<>」を選択します。
HTMLコードが表示されますのでそのまま右下のコピーをクリック。


これでWordPress埋め込み用のコードができました。
WordPressに設置する
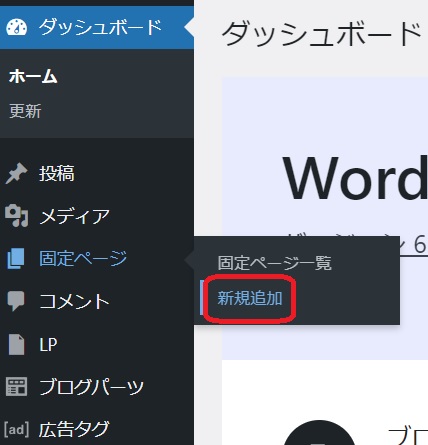
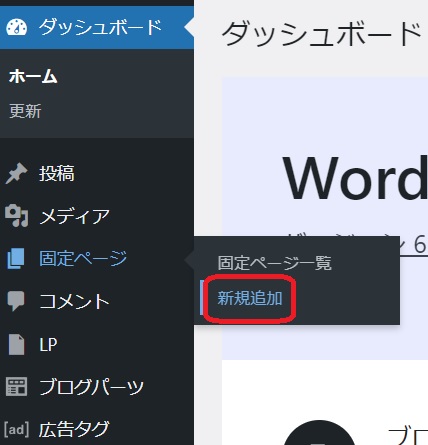
WordPressの固定ページを新規追加します。


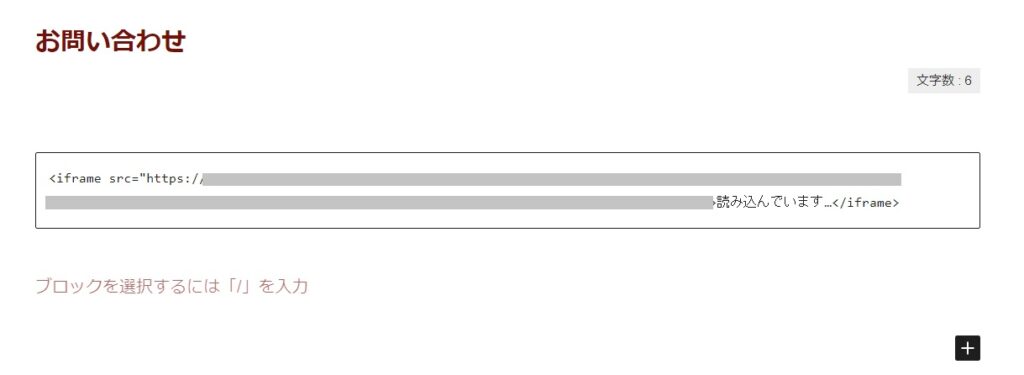
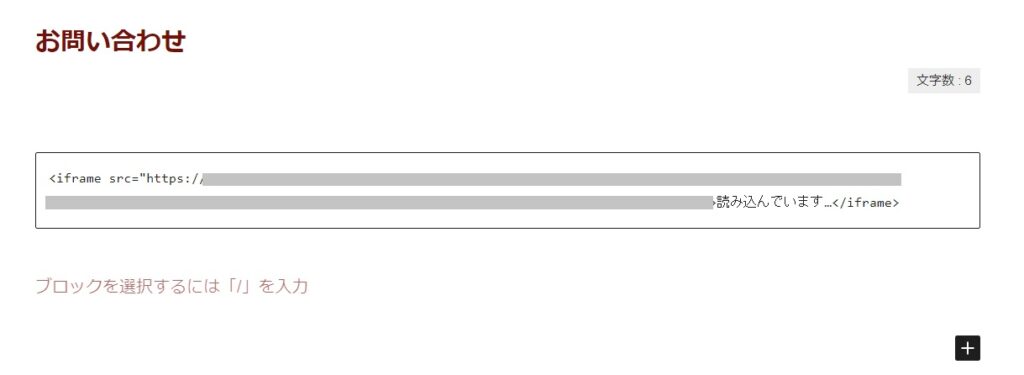
タイトルを「お問い合わせ」などにします。
カスタムHTMLブロックを追加しコピーしたコードを貼りつけます。(※ブロックエディターを使用しています)


パーマリンクなどを設定し公開します。
これでお問い合わせページの完成です。
はてなブログなどWordPress以外のブログサービスでも利用できます。
固定ページへの設置方法はご利用のブログサービスで確認してください。
お問い合わせページをヘッダー,フッターに設置する
お問い合わせを設置した固定ページをヘッダーかフッター、または両方に設置して訪問者に見つけやすくしていきましょう。


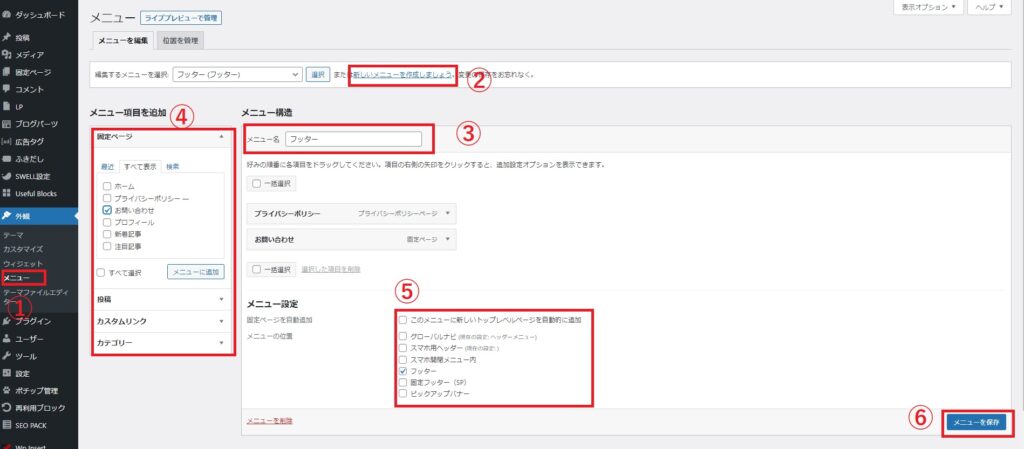
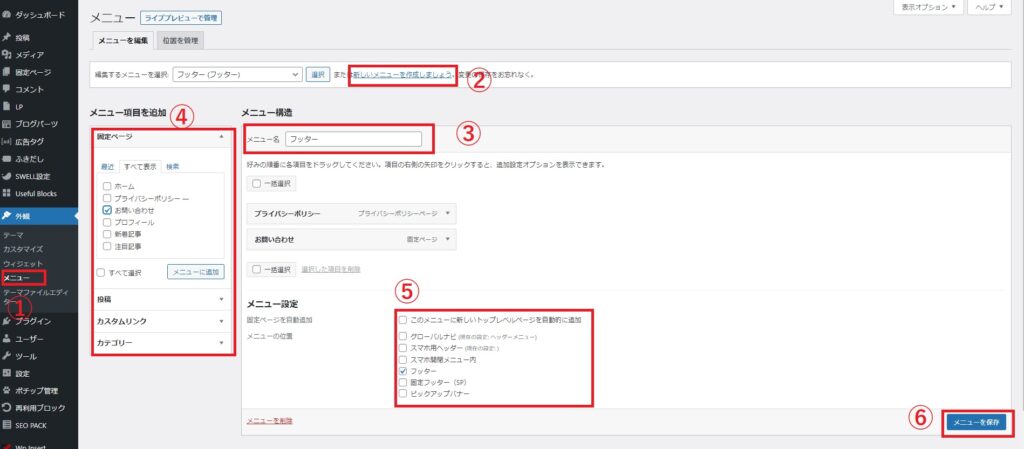
ダッシュボードの外観よりメニューを選択します。(①)
既存の物があればそれを選択するか新しいメニューを作成します。(②)
- 新しいメニューの場合は任意の名前をつけます。(当サイトはフッターのみにお問い合わせを設置しているのでフッターにしています。(③)
左側の「メニュー項目を追加」から固定ページ →すべて表示を選択し、お問い合わせにチェックを入れます。(④)
メニュー設定でお問い合わせを設置したい場所にチェックを入れます。(⑤)
- ここの項目はご自身の設定によって若干違う場合があります。ヘッダーやフッターを選択してください。
メニューを保存ボタンで設置は完了です。(⑥)
まとめ
Googleフォームを利用すれば、プラグインを増やさずにお問い合わせフォームを設置することが出来ます。
- Googleフォームで「お問い合わせ」を作成
- WordPressにコードを貼り付ける
- 「お問い合わせ」の固定ページを設置
ブログを始めたばかりの私でも少ない手順で簡単に設置することが出来ました。
プラグインを一つでも減らしたい方にもお勧めです。



簡単だからやってみてね~